HTMLとJavaScriptで電話番号の入力を検証する方法
Time to read:
今回のBlogは、検索エンジンで「電話番号 正規表現」を検索して後悔したことがある方に最適です。電話番号の形式として有効なものは数多くありますが、電話番号が有効かどうかを確認するのに役立つ無料のツールもあります。
今回の投稿では、Twilio Lookup APIとintl-tel-input JavaScriptプラグインを使用して電話番号の有効性をチェックする2つの方法について紹介します。今回の内容は「HTML/JavaScriptで国際電話番号入力を作成する方法」をベースにしています。こちらの投稿では、今回の投稿で紹介しているような美しい電話番号入力フィールドの作成に関する詳細を確認できます。
完成したコードをGitHubで参照できます。
電話番号入力を検証する理由
電話番号を検証することでサインアップのスパムと不正を防止できるだけでなく、入力ミスなどの単純ミスも検知できます。このBlogの最後に、電話認証における推奨事項とアカウントセキュリティに関するベストプラクティスを紹介しています。通常は電話番号が有効なものであるかどうかだけでなく、その電話番号をユーザー自身が保持していることも確認する必要があります。
電話番号検証の設定
アプリケーションによっては電話番号の入力欄がすでに用意されている場合があります。これから作成しようという場合、電話番号の入力を受け付けるシンプルなHTMLページを使用することをお勧めします。
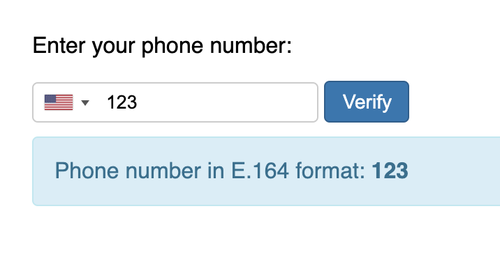
以下は、これから紹介する検証オプションのデモで使用するコードです。このコードを、index.htmlファイルを準備し、貼り付けてください。
表示するページのスタイルを整えるには、GitHubからスタイルシートを取得し、index.htmlと同じフォルダにstyles.cssというファイルを作成し、配置してください。
HTMLファイルをWebブラウザーで開いてアプリケーションをテストしてみましょう。無効な電話番号でもエラーが表示されていないことが分かります。

このページで適切にエラーが表示されるように修正しましょう。
電話番号の検証方法
電話番号を検証する方法として、今回は以下の2つを紹介します。
- Twilio Lookup APIを使用する
- intl-tel-inputプラグインを使用する
Twilio Lookup APIを使用した電話番号の検証
今回利用するTwilio Lookup API の番号確認機能は無料で利用でき、任意のバックエンドシステムに組み込めます。本チュートリアルではTwilioが提供するサーバーレスJavaScript Functionsを使用します。
- メリット: 電話番号の有効性データをLookup APIが常に更新しています。このAPIを使用して回線種別やキャリアを確認することもできます。
- デメリット: コードが長くなり、ネットワークリクエストの数も増えます。
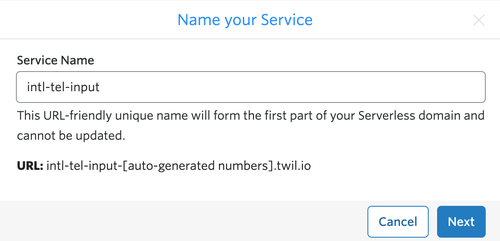
この方法ではTwilioアカウントを使用します。アカウントをお持ちでない場合はこちらから無料で登録できます。Twilioコンソールを開いて新しいFunctionサービスを作成します。今回は「intl-tel-input」という名前にします。

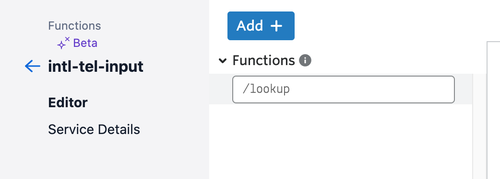
「lookup」という名前の関数を追加します。

Twilioの外部から呼び出すため、関数タイプを「public」に設定するのを忘れないようにしてください。

関数内部のコードを次に置き換えます。
この関数は電話番号を検索し、APIで有効と判断された場合は「success: true」、無効と判断された場合は「false」を返します。
画面下部の[Deploy All]をクリックします。
次のクエリパラメーターを追加し、ブラウザーで関数をテストできます:
http://<実際のプレフィックスをここに挿入>.twil.io/lookup?phone=+18448144627
{"success":true}が表示されます。
では、アプリケーションからこれを呼び出してみましょう。
index.htmlファイルのprocess関数を以下のコードで置き換えます。fetch呼び出し内のURLを先ほど作成したTwilio FunctionのURLに変更するのを忘れないようにしてください。
無効な番号を入力すると、次のエラーメッセージが表示されます。

intl-tel-inputプラグインを使用した電話番号の検証
こちらの投稿かプラグインのドキュメントに記載された手順に従いintl-tel-inputをサイトに追加するか、あるいは、先ほどのHTMLコードを使用し、動作を確認できます。intl-tel-inputプラグインを用いる場合、美しい入力フォームを作成できるだけでなく、Googleのlibphonenumberに対応したラッパーが用意されており、有効な電話番号と無効な電話番号を検出できます。
- メリット: 電話番号の入力にプラグインを使用している場合は、特に記述すべきコードの量が少なくなります。
- デメリット: 有効な電話番号は時間経過と共に変わります。そのため、プラグイン側によるlibphonenumberの更新に依存することになります。結果として、有効な電話番号を持つユーザーが締め出されてしまう恐れがあります。
先ほどと同様にindex.htmlファイルのprocess関数を以下のコードで置き換えます。
結果はLookup APIの場合と同じになります。
どちらも電話番号の認証では信頼性の高い方法ですが、私としてはLookup APIを使うことをお勧めします。電話認証を開始し、ユーザーをデータベースに保存するため、どこかの時点でバックエンドサーバー側にAPIリクエストを行うことになるからです。
アカウントのセキュリティに関するベストプラクティス
電話番号の検証は、不正を防止し、アプリケーションとユーザーのデータを保護する方法のうちの1つに過ぎません。
私はよく電話認証を推奨しています。認証の方法は限られていますが、ワンタイムパスコード(OTP)を電話番号宛てに送信することは、ユーザーが電話番号を初めて入力する際に所有権を確認する優れた方法です。単純なタイプミスや、ユーザー本人のものではない番号の入力も防止できます。Twilio Verify APIを使用したOTPの実装については、Twilio Code Exchangeのこちらのプロジェクトをご覧ください。
次の記事も役に立つでしょう。
- Twilio Lookup APIドキュメント
- Twilio VerifyとTwilio Functionsによるサーバーレス電話認証
- ユーザーに2要素認証(2FA)の有効化を促す方法
- StripeとTwilioでSMS認証機能搭載の高速チェックアウトシステムを実装する方法
電話番号の認証についてご質問がある場合は、Twitter @kelleyrobinsonでお問い合わせください。I can’t wait to see what you build.